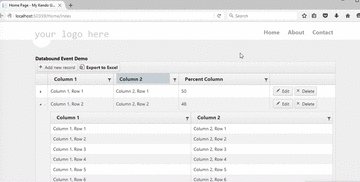
I tend to use the Kendo UI Grid in my applications far more than any of the other controls. That is not to say the other controls are not as spectacularly engineered, because they are. One of the many reasons the Kendo UI Grid is so powerful is how much it can be adapted to a myriad of situations. For example, the guys and gals at Telerik made it extremely easy to embed drop down lists in grid rows. This is super helpful when using the Grid’s inline edit functionality.
To get started, let’s build our model. In this example I am going to be using multiple drop down lists per grid row to allow the user to select a “mode of transportation”. In this post, we are only going to show how to get the drop downs working. In the next post, I’ll take it one step further and turn our drop downs into cascading drop downs.
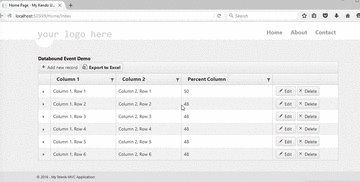
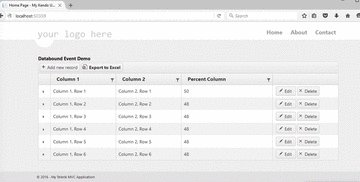
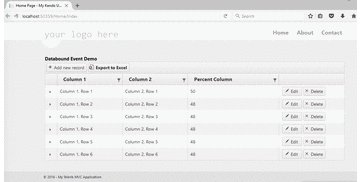
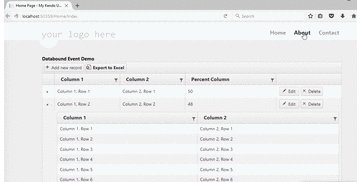
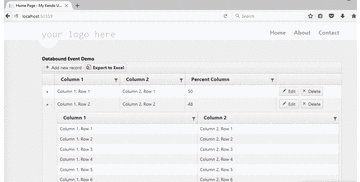
Read moreWhile working on a recent project I came across a need to sum a specific column of the Kendo UI Grid in my application after it loaded. Specifically, I had a grid where one column of each row was the “Percent of Total”. What the client requested, was that a message be displayed at the top of the screen whenever the sum of that column in all the rows of the grid did not equal 100%.
My first thought, was that I would handle this server side. I could calculate the sum before I ever sent the data to the view. Drop that sum in ViewData and I would be off to the races.
The problem with this approach is that in this project I was utilizing the excellent inline edit capabilities of the Kendo UI Grid. This meant that the user could add a new row without the screen refreshing. Without that server round trip, I could not be sure what I was showing the user was correct. I needed something client side!
Read moreShortly after hitting publish on my last blog post, I received an email from Lohith (https://about.me/kashyapa), a Technical Evangelist with Telerik in India. He had seen my post and pointed me to the documentation that allows for a much easier method of accomplishing this task. This is yet another example of why Telerik is such an awesome company and I am more than happy to hand over my money for a superb set of development components.
Read moreWhen it comes to JavaScript and HTML 5 web application components there is absolutely none better than Kendo UI (http://www.telerik.com/kendo-ui). Kendo UI is not cheap and there can be a slight learning curve, but it is a spectacular piece of software. If you work in ASP.net MVC then spend the money and buy the server extensions. Amazing.
Read moreDeciding on a data layer for your application is one of the most important decisions you will make and there is no shortage of viable options. In the .NET world you have full fledged ORM’s such as Entity Framework or NHibernate. There are also a large number of micro-ORM’s that solve many of the pain points of writing your data layer directly while still allowing you to manually control the actual SQL used. Last, you always have the option of rolling your own, though there are many reasons why this is not usually the right choice.
Read more